Movable Typeプラグイン開発入門:第二回 設定画面の実装と動作確認
作成日:2025.03.05
更新日:2025.03.06
Movable Typeプラグイン開発連載の第二回です。前回の記事に続き、config.yamlに設定画面用の情報を追加し、設定テンプレートファイルの作成と動作確認について詳しく解説します。
Movable Type のプラグインの作り方の解説記事、第二回です。
前回の記事は、
今回は、Movable Type 管理画面のプラグイン一覧で、プラグインの設定変更ができるところまで進めます。
config.yaml に設定画面の情報を追加
前回の記事で作成した SamplePlugin の config.yaml に、設定画面の情報を追加します。
今回は、何らかの外部APIから情報を取得するプラグインを作ると仮定して、APIキーと、APIの有効/無効フラグの設定を行なえるようにします。
config.yaml の内容は以下の通り。
id: SamplePlugin
name: SamplePlugin
version: 0.2
description: 一覧画面で設定を変更できるだけのプラグインです。
author_name: Tatsuya Abe
author_link: https://www.abe-tatsuya.com/
doc_link: https://www.abe-tatsuya.com/document_url/
system_config_template: sampleplugin_setting.tmpl
settings:
sample_api_key:
default:
scope: system
sample_api_enable:
default: 0
scope: system追加したフィールドは以下の通りです。
- system_config_template
- 設定画面のテンプレートファイル名。
ここで指定したファイル名のテンプレートファイルを tmpl/ ディレクトリ内に作成します。 - settings
- 設定画面で表示する設定項目の情報。
sample_api_key(APiキー) と sample_api_enable(APIの有効/無効フラグ) の二つの設定項目を追加しています。- default
- 初期値
- scope
- 設定のスコープ(system: システム全体, blog: ブログ単位)
また、version と description を前回から微妙に変えています。
設定画面のテンプレートファイルを作成
system_config_template で指定したファイル名のテンプレートファイル(sampleplugin_setting.tmpl)を tmpl/ ディレクトリ内に作成します。
sampleplugin_setting.tmpl の内容は以下の通り。
<mtapp:setting id="sample_api_key" label="APIキー">
<input type="text" name="sample_api_key" id="sample_api_key" class="form-control w-100"
value="<mt:GetVar name="sample_api_key" escape="html">">
</mtapp:setting>
<mtapp:setting id="sample_api_enable" label="API有効化">
<br>
<label>
<input type="radio" name="sample_api_enable" id="sample_api_enable_yes" class="custom-control-input"
value="1"<mt:if name="sample_api_enable" eq="1"> checked="checked"</mt:if> >
APIを有効化する
</label>
<br>
<label>
<input type="radio" name="sample_api_enable" id="sample_api_enable_no" class="custom-control-input"
value="0"<mt:if name="sample_api_enable" ne="1"> checked="checked"</mt:if> >
APIを無効化する
</label>
</mtapp:setting>APIキーの入力欄と、APIの有効/無効を選択するラジオボタンを設定画面に表示するテンプレートファイルを作成しました。
動作確認
設定画面の情報を追加したプラグインをインストールし、Movable Type の管理画面にログインします。
「システム」⇒「設定」⇒「プラグイン」を開いて、インストールされているプラグインの一覧を確認します。
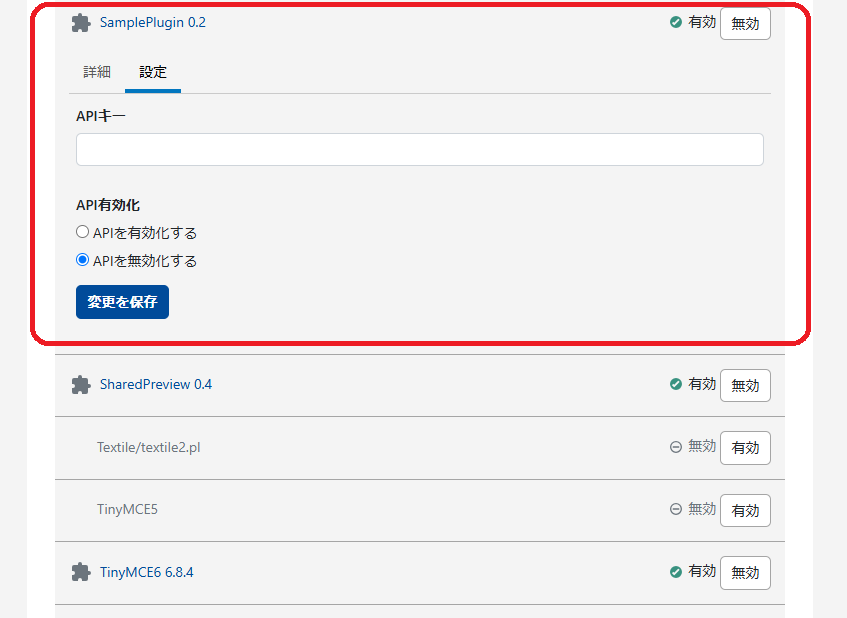
「SamplePlugin」の「設定」をクリックすると、設定画面が表示されます。

APIキーの入力欄と、APIの有効/無効を選択するラジオボタンが表示されていることを確認します。また、sample_api_enable の default値を 0 に設定したので、初期状態では「APIを無効化する」が選択されていることも確認します。
フォームに適当に値を入力して「変更を保存」を行なうと、入力した値がちゃんと保存されます。
保存されたデータは、Movable Type のデータベースの mt_plugin_data テーブルに保存されています(BLOB型のデータとして保存されるので、直接データベースから内容を確認するのは手間ですが)。
第三回 管理画面サイドメニューの変更と追加方法
2025.03.06追記

奈良市を拠点に、25年以上の経験を持つフリーランスWebエンジニア、阿部辰也です。
これまで、ECサイトのバックエンド開発や業務効率化システム、公共施設の予約システムなど、多彩なプロジェクトを手がけ、企業様や制作会社様のパートナーとして信頼を築いてまいりました。
【制作会社・企業様向けサポート】
Webシステムの開発やサイト改善でお困りの際は、どうぞお気軽にご相談ください。小さな疑問から大規模プロジェクトまで、最適なご提案を心を込めてさせていただきます。
ぜひ、プロフィールやWeb制作会社様向け業務案内、一般企業様向け業務案内もご覧くださいね。
Movable Type プラグインで実現するエラー画面・ログイン画面の出力方法
2025.04.10
Movable Typeプラグイン開発において、エラー画面やログイン画面をどのように出力すべきか、その基本手法を具体的なコード例を交えて解説します。MT::App の show_error および show_login メソッドの利用方法や各オプションの効果を理解することで、プラグインにおけるユーザーインターフェースのカスタマイズが容易になります。
Movable Type プラグインによるユーザーアクションメニュー制御 ― condition設定の実践的解法
2025.04.07
Movable Type プラグインを使用したユーザーアクションメニューの制御方法を解説します。特に、config.yamlでの condition 設定の制限とその回避策について、core_user_actions のオーバーライドによる実践的な解決方法を、具体的なコード例とともに紹介します。
Movable Typeプラグイン入門:MT::Author で実現するロール付与の手法
2025.03.26
本記事では、Movable Type のプラグイン開発において、MT::Author オブジェクトを利用したユーザーへのロール付与手法を詳しく解説します。具体的なコード例とともに、ユーザー、ブログ、ロールの各オブジェクトの取得方法や、add_role メソッドを活用したロール付与処理の流れを紹介。実務に直結する実装ポイントを分かりやすく解説しています。
Movable Typeプラグイン入門:MT::Authorを活用した新規ユーザー作成の実例解説
2025.03.21
本記事では、Movable Typeプラグインの実装において、MT::Authorオブジェクトを活用したユーザーの新規作成処理の具体例を解説します。コードサンプルを通して、ユーザーの存在確認から新規作成、各種プロパティの設定手順やログ出力まで、実践的なポイントを詳述しています。