Movable Type プラグインによるユーザーアクションメニュー制御 ― condition設定の実践的解法
作成日:2025.04.07
Movable Type プラグインを使用したユーザーアクションメニューの制御方法を解説します。特に、config.yamlでの condition 設定の制限とその回避策について、core_user_actions のオーバーライドによる実践的な解決方法を、具体的なコード例とともに紹介します。
Movable Type 管理画面のサイドメニューの変更方法は、以前 Movable Typeプラグイン開発入門:第三回 管理画面サイドメニューの変更と追加方法 で紹介しましたが、今回はサイドメニューの中でもユーザーアクションのメニューの設定方法を紹介します。
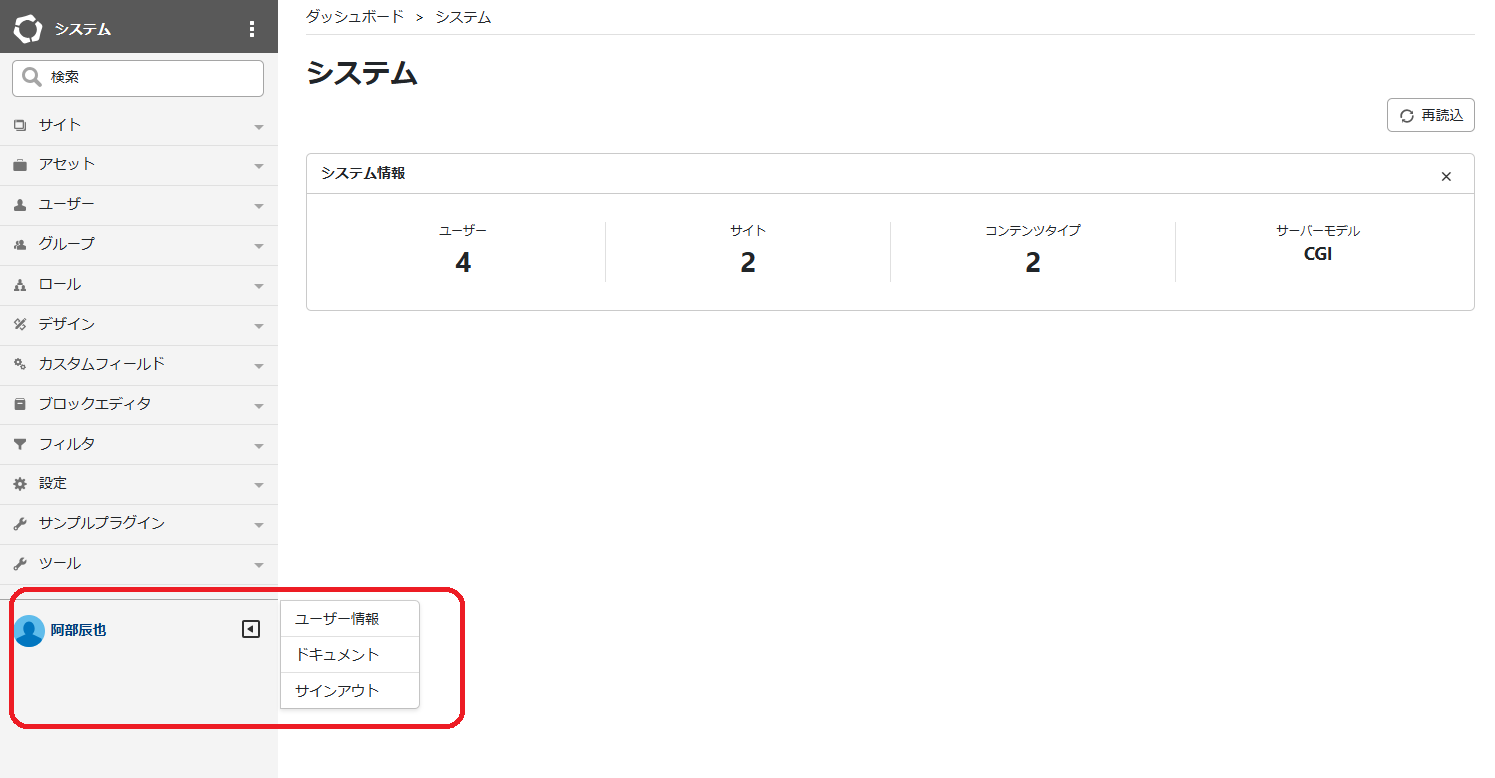
ユーザーアクションとは
以下のスクリーンショットの赤枠の部分のことです。

config.yaml でユーザーアクションを追加する
プラグインの config.yaml に以下のように記述することでユーザーアクションメニューを追加できます。
applications:
cms:
user_actions:
sampleusermenu:
label: SampleUserAction
order: 400
mode: sampleusermenu上記の設定では sampleusermenu というIDのユーザーアクションを追加し、以下の項目を定義しています。
- label
- メニューの表示名。
- order
- メニューの表示順。数字が小さいほど上に表示されます。
既存のメニューのorder値は、mt/lib/MT/App/CMS.pmのsub core_user_actionsを参考にしてください。 - mode
- メニューをクリックした際に表示する画面のモード名。
https://hostname/mt/mt.cgi?__mode=sampleusermenuという形でリンク先URLが指定されます。 実際に __mode=hogehoge で何らかの処理を追加する方法については、Movable Typeプラグイン開発入門:第四回 管理画面へのモード追加と設定表示の実装 を参照。
config.yaml では動的に condition が設定できない (MT8.4現在)
Movable Typeプラグイン開発入門:第三回 管理画面サイドメニューの変更と追加方法 では「メニューの表示非表示のための condition の値に Perl のコードを記述して動的に分岐できる」と書きましたが、何故かユーザーアクションにおいては condition の値は「0」以外の値は全て true と見なされてしまい、強制的に表示されてしまいます。
applications:
cms:
user_actions:
sampleusermenu1:
label: SampleUserAction1
order: 400
condition: 1 # 表示される
sampleusermenu2:
label: SampleUserAction2
order: 500
condition: sub { return 0; } # 表示される
sampleusermenu3:
label: SampleUserAction3
order: 600
condition: 0 # 表示されない上記のように condition に「sub { return 0; }」を指定しても、「0」ではなく「sub { return 0; }」という文字列( = true )と見なされてsampleusermenu2 は表示されてしまいます。
ちょっとググってみたところ、この問題はMT8.5で修正されそうな感じです。
現時点での condition の動的設定方法
現時点では、config.yaml だけでユーザーアクションの condition の値を動的に設定することはできないので、代替案として、mt/lib/MT/App/CMS.pm の sub core_user_actions をオーバーライドする方法を紹介します。
config.yaml 内の user_actions の該当箇所は削除した上で、以下の記述を追加します。
init_app:
MT::App::CMS: $SamplePlugin::SamplePlugin::CMS::init_app_cms上記の設定は、MTの MT::App::CMS の初期化処理をフックして、$SamplePlugin::SamplePlugin::CMS::init_app_cms を実行するという意味です。
次に、plugins/SamplePlugin/lib/SamplePlugin/CMS.pm を作成し、以下のように記述します。
package SamplePlugin::CMS;
use strict;
use warnings;
sub init_app_cms {
my ($cb, $app) = @_;
no warnings 'once';
no warnings 'redefine';
if( ref($app) eq 'MT::App::CMS' ){
*MT::App::CMS::core_user_actions = \&sampleplugin_core_user_actions;
}
}
1;上記のコードは、MT::App::CMS::core_user_actions を sampleplugin_core_user_actions に置き換えるという処理です。
次に、sampleplugin_core_user_actions を実装します。
# MT::App::CMS::core_user_actions のオーバーライド
sub sampleplugin_core_user_actions {
my $app = shift;
my $plugin = MT->component('SamplePlugin');
# プラグインの設定を取得する(0:非表示, 1:表示 と仮定)
my $display_setting = $plugin->get_config_value('display_setting_system', 'system');
# 以下は MT::App::CMS::core_user_actions の内容をコピペ
return {
profile => {
condition => sub {
$app->user ? 1 : 0;
},
href => sub {
$app->uri(
mode => 'view',
args => {
_type => 'author',
id => $app->user->id,
},
);
},
label => 'Profile',
order => 100,
},
documentation => {
href => sub {
$app->translate('https://www.movabletype.org/documentation/');
},
label => 'Documentation',
order => 200,
target => '_blank',
},
sign_out => {
condition => sub {
$app->user ? 1 : 0;
},
label => 'Sign out',
mode => 'logout',
order => 300,
},
# 新規に追加するユーザーアクション
sampleusermenu => {
condition => sub {
# プラグインの設定が1なら表示する
$display_setting eq '1' ? 1 : 0;
},
label => 'SampleUserAction',
mode => 'sampleusermenu',
order => 400,
},
};
}上記のコードは、MT::App::CMS::core_user_actions の内容をコピペして、sampleusermenu を追加したものです。
上記の例では、プラグインの設定 display_setting_system をもとに、sampleusermenu の表示非表示を分岐させています。
応急処置的な方法ですが、condition の値をこれで動的に設定することができるようになりました。
※この方法は、あくまで応急処置的な方法なので、MTのバージョンアップで condition の値が動的に設定できるようになったら、元の MT::App::CMS::core_user_actions に戻すことをお勧めします。

奈良市を拠点に、25年以上の経験を持つフリーランスWebエンジニア、阿部辰也です。
これまで、ECサイトのバックエンド開発や業務効率化システム、公共施設の予約システムなど、多彩なプロジェクトを手がけ、企業様や制作会社様のパートナーとして信頼を築いてまいりました。
【制作会社・企業様向けサポート】
Webシステムの開発やサイト改善でお困りの際は、どうぞお気軽にご相談ください。小さな疑問から大規模プロジェクトまで、最適なご提案を心を込めてさせていただきます。
ぜひ、プロフィールやWeb制作会社様向け業務案内、一般企業様向け業務案内もご覧くださいね。
Movable Type プラグインで実現するエラー画面・ログイン画面の出力方法
2025.04.10
Movable Typeプラグイン開発において、エラー画面やログイン画面をどのように出力すべきか、その基本手法を具体的なコード例を交えて解説します。MT::App の show_error および show_login メソッドの利用方法や各オプションの効果を理解することで、プラグインにおけるユーザーインターフェースのカスタマイズが容易になります。
Movable Typeプラグイン入門:MT::Author で実現するロール付与の手法
2025.03.26
本記事では、Movable Type のプラグイン開発において、MT::Author オブジェクトを利用したユーザーへのロール付与手法を詳しく解説します。具体的なコード例とともに、ユーザー、ブログ、ロールの各オブジェクトの取得方法や、add_role メソッドを活用したロール付与処理の流れを紹介。実務に直結する実装ポイントを分かりやすく解説しています。
Movable Typeプラグイン入門:MT::Authorを活用した新規ユーザー作成の実例解説
2025.03.21
本記事では、Movable Typeプラグインの実装において、MT::Authorオブジェクトを活用したユーザーの新規作成処理の具体例を解説します。コードサンプルを通して、ユーザーの存在確認から新規作成、各種プロパティの設定手順やログ出力まで、実践的なポイントを詳述しています。
Movable Typeプラグイン開発入門:第七回 Transformerプラグインで管理画面UIをカスタマイズする
2025.03.19
この記事では、Movable Type 管理画面の見た目を変更するために、Transformerプラグインで設定フォームをカスタマイズする方法を解説しています。具体的な文字列置換の実装例と、実運用時に考慮すべきポイントをわかりやすくまとめています。