TinyMCE の編集ボタンの配置カスタマイズ方法
以前、自作のフォームに TinyMCE を導入して WYSIWYG エディタにする方法という記事を書きましたが、今回はその続編です。
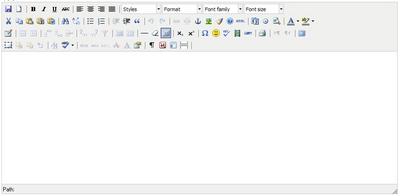
上記の記事のコードを元にTinyMCEを自作フォームのtextareaに適用すると、編集用のツールバーには四行にわたって大量のボタンが表示されます。
もちろんWYSIWYGエディタなので多機能なのは良いのですが、中には「これいらねーだろ」ってボタンや、インターフェイスによっては「色々あると重すぎるから必要なボタンだけでいいや」というケースなんかもあるかと思います。
そういった場合、TinyMCE設置用のJavaScriptの以下の部分を修正すれば、設置するボタンの種類を変更できます。
<script language="javascript" type="text/javascript">
tinyMCE.init({
mode : "textareas",
theme : "advanced",
plugins : "safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,imagemanager,filemanager",
// 以下の四行が各行のボタンの設定箇所
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage",
// ↑ボタン配置設定ここまで↑
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
content_css : "styles.css",
});
</script>
それぞれ、「theme_advanced_buttons1」「theme_advanced_buttons2」「theme_advanced_buttons3」「theme_advanced_buttons4」が、一~四行目に何のボタンを配置するかという設定部分です。
それぞれの行に「save,newdocument,|,bold,italic,underline,strikethrough,|,...」という具合に、カンマ区切りで設定するボタンの種類が書かれています。
それぞれのボタンがどういう名前と紐付けられているかは、実際の画面と比較すれば容易でしょう。
また、「|」は区切り線です。区切り線をツールバー内に入れる場合も、「|」自体をカンマで区切って入れます。
上記のコードでは四行にわたってツールバーが表示されますが、この行数を減らしたい、という場合、表示したくない行以降の「theme_advanced_buttons*」の項目自体を削除してしまえば大丈夫のようです。
ただし、例えば、
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect", theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3 : "",
という風に、「この行からは要らないよ」という行の設定を「""」で空に設定しないと、環境によっては空行が挿入されて見た目が変になってしまったりしてしまうケースがあるようですので注意。